Introduction :
Le but, des programmes qui suivent, est d’utiliser des afficheurs LCD. Ils sont configurés en mode 4 bits afin de limiter à 6, le nombre de ports utilisés sur la platine Arduino.
Pour les programmes 1 et 2, nous utiliserons un afficheur de 2 lignes de 16 caractères.
Le programme 3 montre la mise en œuvre d’un afficheur 4 lignes de 40 caractères, dont la particularité est d’avoir 2 broches Enable : E1 et E2
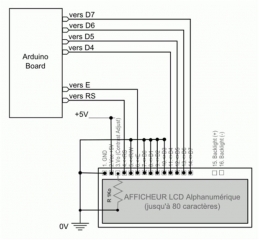
Le montage:
Il n’est pas nécessaire d’utiliser un potentiomètre pour le réglage du contraste, une simple résistance de 1K reliée entre la masse et la broche Contraste Adjust suffit.
Schéma trouvé sur http://www.mon-club-elec.fr/pmwiki_mon_club_elec/pmwiki.php?n=MAIN.ArduinoExpertLCDSeulAfficheTexte
Pour cet exemple, l’afficheur est connecté à l’Arduino de la manière suivantes :
Broche 2 de l’Arduino reliée à la broche RS du LCD
Broche 3 de l’Arduino reliée à la broche E du LCD
Broche 4 de l’Arduino reliée à la broche D4 du LCD
Broche 5 de l’Arduino reliée à la broche D5 du LCD
Broche 6 de l’Arduino reliée à la broche D6 du LCD
Broche 7 de l’Arduino reliée à la broche D7 du LCD
+ 5V de l’Arduino reliée à la broche Vcc +5V du LCD
Masse de l’Arduino reliée aux broches GND, R/W, D1, D2, D3, D4 du LCD
Résistance de 1K entre la masse et Vo (Contrast Adjust)
On pourrait choisir de relier le LCD sur d’autres broches de l’Arduino mais, il faudrait modifier la ligne suivante dans le programme :
LiquidCrystal lcd(2, 3, 4, 5, 6, 7);
C’est elle qui initialise en mode 4 bits le LCD et qui indique au programme comment le LCD est relié à l’ Arduino. Entre parenthèses, on indique à quelles broches de l’Arduino sont reliées les broches (RS, E, D4, D5, D6, D7) du LCD.
Note : les broches analogiques 0 à 5 peuvent être utilisées en tant que broches numérique. Elles portent alors les numéros de broches numériques de 14 à 19.
Le Programme 1 :
/*
Les afficheurs LCD Programme 1
Utilise un afficheur LCD de 2 lignes de 16 caractères.
Affiche sur le LCD le texte « LCD OK ».
Branchement du LCD :
La broche 2 de l’Arduino à la broche RS du LCD.
La broche 3 de l’Arduino à la broche E du LCD.
La broche 4 de l’Arduino à la broche D4 du LCD.
La broche 5 de l’Arduino à la broche D5 du LCD.
La broche 6 de l’Arduino à la broche D6 du LCD.
La broche 7 de l’Arduino à la broche D7 du LCD.
Le + 5V de l’Arduino à la broche Vcc +5V du LCD.
La masse de l’Arduino aux broches GND, R/W, D1, D2, D3, D4 du LCD.
Une résistance de 1K entre la broche Vo (Contrast Adjust) du LCD et la masse.
*/
#include <LiquidCrystal.h> /* Charge la librairie LiquidCrystal */
LiquidCrystal lcd(2, 3, 4, 5, 6, 7); /* Déclare un afficheur lcd, l’initialise en mode 4 bits et définit les broches de l’Arduino utilisées pour relier les broches RS, E, D4, D5, D6, D7 de ce LCD. */
void setup() {
lcd.begin(16,2); /* Initialise le LCD avec 16 colonnes 2 lignes */
delay(10); /* Pause rapide pour laisser le temps à l’initialisation */
lcd.print(« LCD OK »); /* Affiche le texte sur le LCD */
}
void loop() {}
Pour aller plus loin :
D’autres fonctions sont disponibles dans la librairie LiquidCrystal. Elles permettent par exemple, d’effacer, de mettre en veille ou de ré-allumer l’écran, de modifier la position ou l’aspect du curseur, de décaler le contenu de l’affichage ou le sens d’écriture et même de créer des caractères personnalisés:
LiquidCrystal lcd (rs, enable, d4, d5, d6, d7) : initialisation 4 bits
lcd.begin(colonnes, lignes) : initialisation le nombre de colonnes et de lignes
lcd.clear() : efface l’écran et positionne le curseur en haut à gauche
lcd.display() : rallume le LCD sans modifier l’affichage
lcd.noDisplay() : éteint le LCD sans modifier affichage
lcd.home() : repositionne le curseur en haut et à gauche SANS effacer écran
lcd.setCursor(colonne, ligne) : positionne le curseur à la colonne, et ligne (1ère=0 !)
lcd.cursor() : affiche la ligne de base du curseur
lcd.noCursor() : cache le curseur
lcd.blink() : fait clignoter le curseur
lcd.noBlink() : stoppe le clignotement du curseur
lcd.print(« texte ») : affiche la chaîne texte
lcd.scrollDisplayLeft() : décale l’affichage d’une colonne vers la gauche
lcd.scrollDisplayRight() : décale l’affichage d’une colonne vers la droite
lcd.autoscroll() : les nouveaux caractères poussent les caractères déjà affichés
noAutoscroll() : stoppe le mode autoscroll
lcd.leftToRight() : initialise le sens d’écrire de gauche à droite
lcd.rightToLeft() : initialise le sens d’écrire de droite à gauche
lcd.createChar() : pour créer jusqu’à 8 caractères personnalisés
Voir la documentation en ligne : http://arduino.cc/fr/Main/LibrairieLCD
Le Programme 2 :
/*Les afficheurs LCD Programme 2
Utilise un afficheur LCD de 2 lignes de 16 caractères.
Affiche sur le LCD la valeur du CAN et la température en provenance d’un LM35 relié à l’entrée analogique 5.
En bleu et en italique dans le programme : les lignes qui montrent comment créer le caractère personnalisé ° et qui affichent °C derrière la valeur de température. Ces lignes ne sont pas indispensables et peuvent être supprimées, dans un premier temps, pour simplifier le programme.
Branchement du LCD :
La broche 2 de l’Arduino à la broche RS du LCD.
La broche 3 de l’Arduino à la broche E du LCD.
La broche 4 de l’Arduino à la broche D4 du LCD.
La broche 5 de l’Arduino à la broche D5 du LCD.
La broche 6 de l’Arduino à la broche D6 du LCD.
La broche 7 de l’Arduino à la broche D7 du LCD.
Le + 5V de l’Arduino à la broche Vcc +5V du LCD.
La masse de l’Arduino aux broches GND, R/W, D1, D2, D3, D4 du LCD.
Une résistance de 1K entre la broche Vo (Contrast Adjust) du LCD et la masse.
Branchement du LM35 (sonde de température 10mV/°C) :
Vue de face, pin gauche : +Vs (4 à 20V) -> reliée au +5V du Arduino
Vue de face, pin centrale : Vout -> reliée à l’entrée analogique N°5 de l’Arduino
Vue de face, pin droite : GND -> reliée à la masse du Arduino
*/
#include <LiquidCrystal.h> /* Charge la librairie LiquidCrystal */
LiquidCrystal lcd(2, 3, 4, 5, 6, 7); /* Déclare un afficheur lcd, l’initialise en mode 4 bits et définit les broches de l’Arduino utilisées pour relier les broches RS, E, D4, D5, D6, D7 de ce LCD. */
float valeur=0 ; /* Valeur du Convertisseur Analogique Numérique */
float temperature=0; /* Température en °C */
byte degres[8] = { /* Déclaration d’un tableau de 8 octets pour créer le caractère ° */
B00110, /* Définition de chaque octet au format binaire */
B01001, /* 1 pour pixel affiché – 0 pour pixel éteint */
B01001, /* Les 3 bits de poids forts ne sont pas écrits car inutiles */
B00110,
B00000,
B00000,
B00000,
} ;
void setup() {
lcd.begin(16,2); /* Initialise le LCD avec 16 colonnes 2 lignes */
delay(10); /* Pause rapide pour laisser le temps à l’initialisation */
lcd.print(« Valeur : « ); /* Affiche le texte sur le LCD */
lcd.setCursor(0, 1); /* Positionne le curseur colonne 1, ligne 2 */
lcd.print(« Temp : « ); /* Affiche le texte sur le LCD */
analogReference(INTERNAL); /* Référence Interne CAN = 1.1V */
lcd.createChar(0, degres); /* Création du caractère personnalisé N°0 */
lcd.setCursor(12,1); /* Positionne le curseur colonne 13, ligne 2 du LCD */
lcd.write(0); /* Affiche le caractère personnalisé N°0 */
lcd.print(« C »); /* Affiche un message */
}
void loop() {
valeur = analogRead(5); /* Lit la valeur du LM35 relié à l’entrée analogique 5 */
lcd.setCursor(9, 0); /* Positionne le curseur colonne 10 ligne 1 */
lcd.print(valeur); /* Affiche la valeur */
temperature = ((valeur*1.1/1023)*100); /* Convertit la valeur en température */
lcd.setCursor(7, 1); /* Positionne le curseur colonne 8 ligne 2 */
lcd.print(temperature); /* Affiche la température */
delay(1000); /* Attendre une seconde avant de recommencer */
}
Le Programme 3 :
/*
Les afficheurs LCD Programme 3
Utilise un afficheur LCD de 4 lignes de 40 caractères.
Affiche sur le LCD la valeur du CAN et la température en provenance d’un LM35 relié à l’entrée analogique 5.
Sur ce LCD, il y a 2 broches Enable : E1 et E2
L’afficheur 40 x 4 se gère comme 2 afficheurs distincts de 40 caractères x 2 lignes
Il faut donc déclarer et gérer 2 afficheurs:
lcd_A de 40 caractères x 2 lignes (1ère et 2ème ligne du LCD)
lcd_B de 40 caractères x 2 lignes (3ème et 4ème ligne du LCD)
Branchement LCD 40×4 :
Pin RS du LCD vers pin digital N°2 Arduino
Pin Enable 1 du LCD vers pin diginal N°3 Arduino
Pin Enable 2 du LCD vers pin digital N°18 Arduino (Broche Analog In N°4)
Pin D4 du LCD vers pin digital N°7 Arduino
Pin D5 du LCD vers pin digital N°4 Arduino
Pin D6 du LCD vers pin digital N°6 Arduino
Pin D7 du LCD vers pin digital N°5 Arduino
Resistance de 1K entre le GND et la pin 3 du LCD (COntraste)
Branchement du LM35 (sonde de température 10mV/°C) :
Vue de face, pin gauche : +Vs (4 à 20V) -> reliée au +5V du Arduino
Vue de face, pin centrale : Vout -> reliée à l’entrée analogique N°5 de l’Arduino
Vue de face, pin droite : GND -> reliée à la masse du Arduino
*/
#include <LiquidCrystal.h> /* Charge la librairie LiquidCrystal */
LiquidCrystal lcd_A(2, 3, 7, 4, 6, 5); /* Déclare un afficheur lcd_A, l’initialise en mode 4 bits et définit les broches de l’Arduino utilisées pour RS, E, D4, D5, D6, D7 de ce LCD. */
LiquidCrystal lcd_B(2, 18, 7, 4, 6, 5); /* Déclare un afficheur lcd_B, l’initialise en mode 4 bits et définit les broches de l’Arduino utilisées pour RS, E, D4, D5, D6, D7 de ce LCD. */
float valeur=0; /* Valeur du Convertisseur Analogique Numérique */
float temperature=0; /* Température en °C */
byte degres[8] = { /* Déclaration d’un tableau de 8 octets pour créer le caractère ° */
B00110, /* Définition de chaque octet au format binaire */
B01001, /* 1 pour pixel affiché – 0 pour pixel éteint */
B01001, /* Les 3 bits de poids forts ne sont pas écrits car inutiles */
B00110,
B00000,
B00000,
B00000,
};
void setup() {
lcd_A.begin(40, 2); /* Initialise le nombre de colonnes et de lignes du lcd_A */
lcd_A.print(« **************************************** »); /* Affiche un message sur la 1ère ligne du LCD (40 fois le caractère *) */
lcd_A.setCursor(0, 1); /* Positionne le curseur colonne 1, ligne 2 du lcd_A (2ème ligne du LCD) */
lcd_A.print(« * Valeur CAN : * »); /* Affiche un message sur la 2ème ligne du LCD (cette ligne doit comporter 40 caractères au total : on peut mettre par exemple, 8 espaces avant Valeur et 18 espaces après le double point pour obtenir les 40 caractères) */
lcd_B.begin(40, 2); /* Initialise le nombre de colonnes et de lignes du LCD_B */
lcd_B.print(« * Temperature : * »); /* Affiche un message sur la 3ème ligne du LCD (cette ligne doit comporter 40 caractères au total : on peut mettre par exemple 8 espaces avant Température et 17 espaces après le double point pour obtenir les 40 caractères) */
lcd_B.setCursor(0, 1); /* Positionne le curseur colonne 1, ligne 2 du lcd_B (4ème ligne du LCD) */
lcd_B.print(« **************************************** »); /* Affiche un message sur la 4ème ligne du LCD (40 fois le caractère *) */
lcd_B.createChar(0, degres); /* Création du caractère personnalisé N°0 */
lcd_B.setCursor(29,0); /* Positionne le curseur colonne 30, ligne 1 du lcd_B (3ème ligne du LCD) */
lcd_B.write(0); /* Affiche le caractère personnalisé N°0 */
lcd_B.print(« C »); /* Affiche un message */
analogReference(INTERNAL); /* Sélectionne la Référence Interne du CAN (1.1V) */
}
void loop() {
valeur = analogRead(5); /* Lecture de l’entrée analogique 5 (capteur de température) */
temperature = ((valeur*1.1/1024)*100); /* Conversion de la valeur du CAN en température */
lcd_A.setCursor(25, 1); /* Positionne le curseur colonne 26 ligne 2 du lcd_A (2ème ligne du LCD) */
lcd_A.print(valeur); /* Affiche la valeur du CAN sur la 2ème ligne du LCD */
lcd_B.setCursor(24, 0); /* Positionne le curseur colonne 25 ligne 1 du lcd_B (3ème ligne du LCD) */
lcd_B.print(temperature); /* Affiche la température sur la 3ème ligne du LCD */
delay(1000); /* Attente une seconde avant d’afficher une nouvelle valeur */
}
Annexe 1 : Préparation d’un afficheur 2 lignes
1ère possibilité :
Avant préparation, l’afficheur était équipé d’une nappe rigide assez fragile et pas très pratique pour un usage sur la platine Arduino. Il est donc préférable de dessouder cette nappe et de la remplacer par une barrette simple au pas de 2.54 mm :
Ainsi modifié, nous pourrons facilement insérer l’afficheur sur la plaquette d’essai et le relier par l’intermédiaire de straps aux sorties de la carte Arduino.
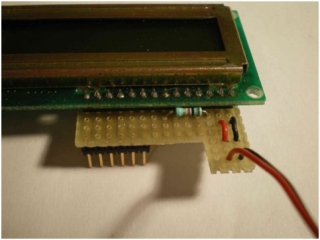
2ème possibilité :
A l’aide d’un petit bout de circuit imprimé à pastilles carrées (ou de circuit à bandes veroboard), on peut réaliser ce montage:
Cette 2ème modification permet d’enficher le LCD directement sur la platine Arduino :
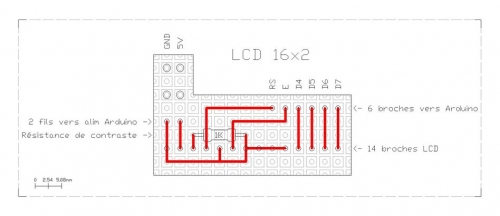
Détail du circuit :
Le circuit est vu coté composants, les pistes (en rouge) ainsi que les pastilles carrées sont donc vues par transparence au travers du circuit.
Les 14 broches du LCD sont soudées coté composants, les 6 broches vers l’Arduino sont soudées coté cuivre (voir photo ci-dessous).
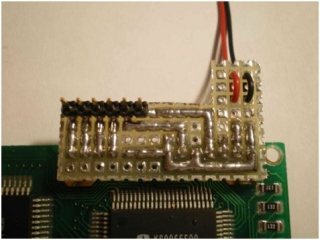
Vue du circuit coté cuivre :
Annexe 2 : Préparation d’un afficheur 4 lignes
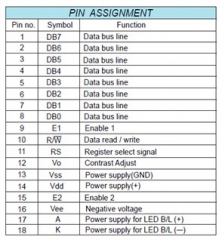
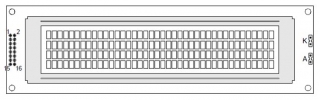
Brochage d’un LCD 4 lignes :
Pour utiliser l’afficheur en mode 4 bits, il faut relier à l’Arduino les broches DB7, DB6, DB5, DB4, E1, RS, Vss, Vdd et E2.
La broche Contrast Adjust de l’afficheur est reliée à la masse par une résistance de 1K.
Les entrées non utilisées DB3, DB2, DB1, DB0, R/W sont reliées à la masse.
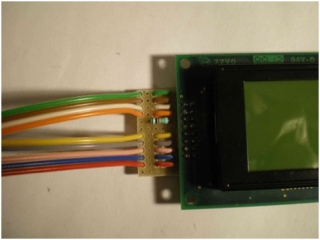
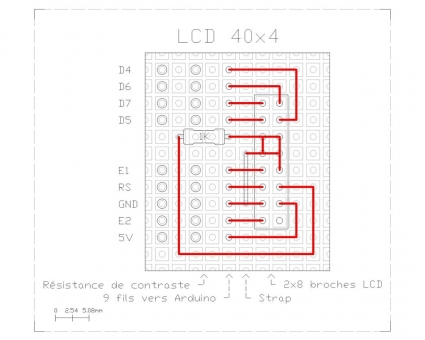
A l’aide d’un petit bout de circuit imprimé à pastilles carrées (ou de circuit à bandes veroboard), on peut réaliser ce montage:
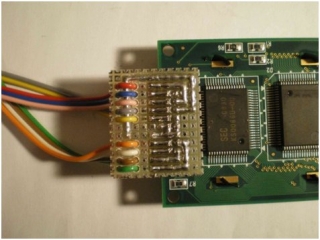
Vue du circuit coté cuivre :
Détail du circuit :
Le circuit est vu coté composants, les pistes (en rouge) ainsi que les pastilles carrées sont donc vues par transparence au travers du circuit.
Les 2 x 8 broches du LCD sont soudées coté composants.
Bruno, le 02/04/2011